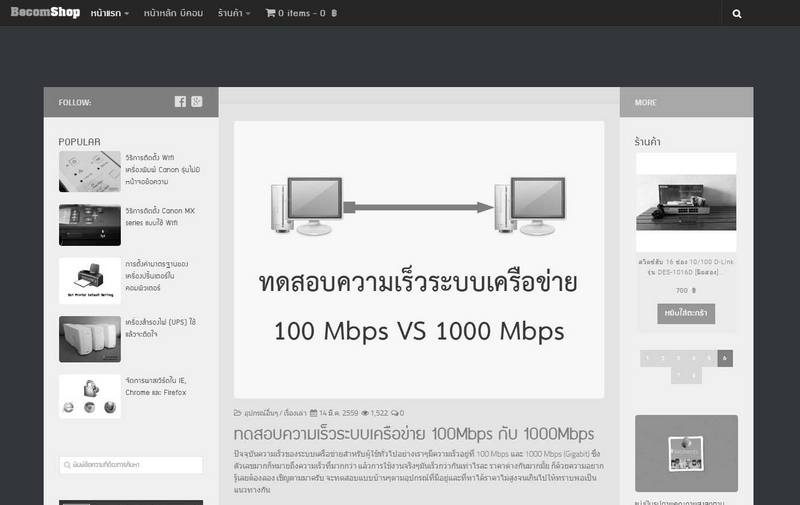
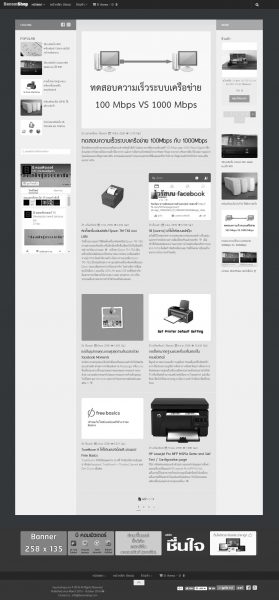
ครั้งนี้จะมาแนะนำวิธีทำให้เว็บไซต์ให้เป็นขาวดำใน WordPress โดยใช้โค้ด css เพียงบรรทัดเดียว…
หลังจากค้นหาวิธีและทดลองมาเกือบทั้งวันก็ได้วิธีทำมาเล่าสู่กันฟังครับ
โค้ด css ชุุดนี้จะทำหน้าที่เหมือนเป็นกระจกกรองให้ดูเหมือนเว็บเป็นขาวดำ (ฝรั่งจะใช้ประโยคว่า Grayscale filter) ทำให้ผู้อ่านมองเห็นเว็บหรือส่วนที่ใส่โค้ดเป็นขาวดำทั้งรูปภาพและข้อความ โดยที่จริงๆแล้วรูปภาพและข้อความนั้นยังคงแสดงผลเป็นสีแบบเดิมอยู่
โค้ดที่ใช้คือ
filter: grayscale(1); -webkit-filter: grayscale(1); filter: gray;
ลิ้งค์โค้ด คลิ๊ก
วางโค้ดไว้ใน body ของ css หลักของธีม จะทำให้ทุกสิ่งทุกอย่างเป็นขาวดำหมด ไม่ว่าจะเป็นโค้ด facebook line
โดยโค้ดนี้เป็นโค้ดรวมทำให้แสดงผลในเบราเซอร์ได้เกือบทุกชนิด
-webkit-filter: grayscale(1); สำหรับ Chrome 18+, Safari 6.0+ และ Opera 15+
filter: gray; สำหรับ IE6-9
filter: grayscale(1); สำหรับ W3C
และยังปรับความเข้มขาวดำได้อีกโดยเปลี่ยนค่าที่เลข 1 ปรับได้ถึง 0 สามารถใส่ค่าทศนิยมได้ถึง 18 หลัก เช่น 0.00124
เบราเซอร์ที่ใช้กับโค้ดนี้ไม่ได้ก็คือ IE10 ขึ้นไป แต่เห็นแว๊บๆว่าใช้แนวทางอื่นพวก Java สามารถทำได้
css filter ยังมีความสามารถอื่นๆอีก ลองเข้าไปดูกัน https://davidwalsh.name/demo/css-filters.php
ลองทำดูนะครับ
📊 6,219 views